就比如我这首页一样。之前只做了嵌入和反代,没有反代资源,一开始还觉得好好的,但是我这个24h墙外用户,突然有一天没关梯子就上来,看到css什么样式全都爆炸了,所以赶快就修了。感谢鸟姐的nginx的配置文件,咱就直接抄过来了
原理
1.反代 ,用于消除telegram.org的X-Frame-Options,让它可以嵌入到你的iframe中。以及反代些资源让墙内用户可以看到
2.iframe嵌入
第一步,反代
首先你得拥有一个tgchannel,然后去访问他的网页版,网页版地址是https://t.me/s/你的频道名称,我的频道是
之后打开在你的nginx配置文件中,新建一个location,随便找个地方,我是直接新建了个other.9bie.org用来作为反代。
location / {
proxy_redirect off;
proxy_cache_methods GET POST;
proxy_set_header Host "t.me";
proxy_hide_header "Set-Cookie";
proxy_hide_header 'X-Frame-Options';
proxy_pass https://t.me/s/bie_channel;}这样一个反代就配置完成了,如果只针对墙外用户的话那么到这里差不多就结束了。
但是针对墙内用户你会发现iframe里面的地址,比如telegram.org等指向css/js的地址是无法访问的,导致墙内用户会丢样式。
于是我们得把这些css/js也得反代了。
location ^~/js/ {
proxy_pass https://telegram.org/js/;
proxy_redirect off;
proxy_set_header Host "telegram.org";
}
location ^~ /css/ {
proxy_pass https://telegram.org/css/;
proxy_redirect off;
proxy_set_header Host "telegram.org";
}
location ^~/file/ {
proxy_pass https://cdn5.telesco.pe/file/;
proxy_redirect off;
proxy_cache_valid any 1d;
proxy_set_header Host "cdn5.telesco.pe";
expires @1d;
}修改了这些还不够,我们还得把页面内部的数据给替换掉了,这里就设计到了一个东西sub_filter,这是nginx自带的一个扩展,用于替换页面内的数据,用法是
sub_filter [原数据] [被替换数据]
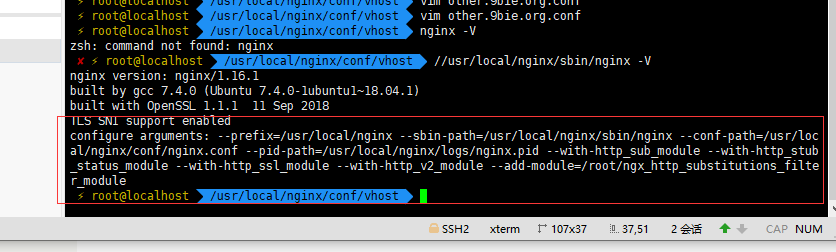
你得使用nginx -V (注意大写),查看自己的nginx是否安装了这个扩展

查看是否有--with-http_sub_module,如果有就直接忽略下面几行,如果没有
你需要吧configure arguments:后面的内容全部复制下来,然后查看nginx版本,下载相同版本的源代码。
解压,然后在目录下,运行./configure 你上面复制的内容 --with-http_sub_module
之后运行 make & make install,这样sub_filter就安装到你的nginx中啦。
之后,只需要修改前面的location /的内容,添加如下几行
proxy_set_header Accept-Encoding "";
gzip off;
sub_filter_once off;
sub_filter_types "*";
sub_filter "//telegram.org/js/" "/js/";
sub_filter "//telegram.org/css/" "/css/";
subs_filter "https://cdn5.telesco.pe/file/" "/file/";
subs_filter "https:\/\/cdn5.telesco.pe\/file\/" "\/file\/";记住
proxy_set_header Accept-Encoding "";
gzip off;很重要,之前被这个坑了很久,这玩意会把内容压缩,于是你就替换不了了。做完这上面这些,只需要运行service nginx restart 重启下你的nginx就完事了
最后
之后,直接新建一个文章,在文章中插入<iframe src="https://other.9bie.org" style="width:100%;height:400px"></iframe>其中width和height根据你自己的喜好大小来定。
然后再随便找个文章置顶插件就行。或者你直接编辑你主题的代码放上去也不是不行,我前端实在垃圾,就直接弄成文章版本的了。

妙妙妙,我用~上了!