作为一个优秀的"大学生",遇到一些繁杂,重复的东西,自然就需要一些特殊的技巧来完成啦。否则的话,就和最低级的苦力工没啥区别。
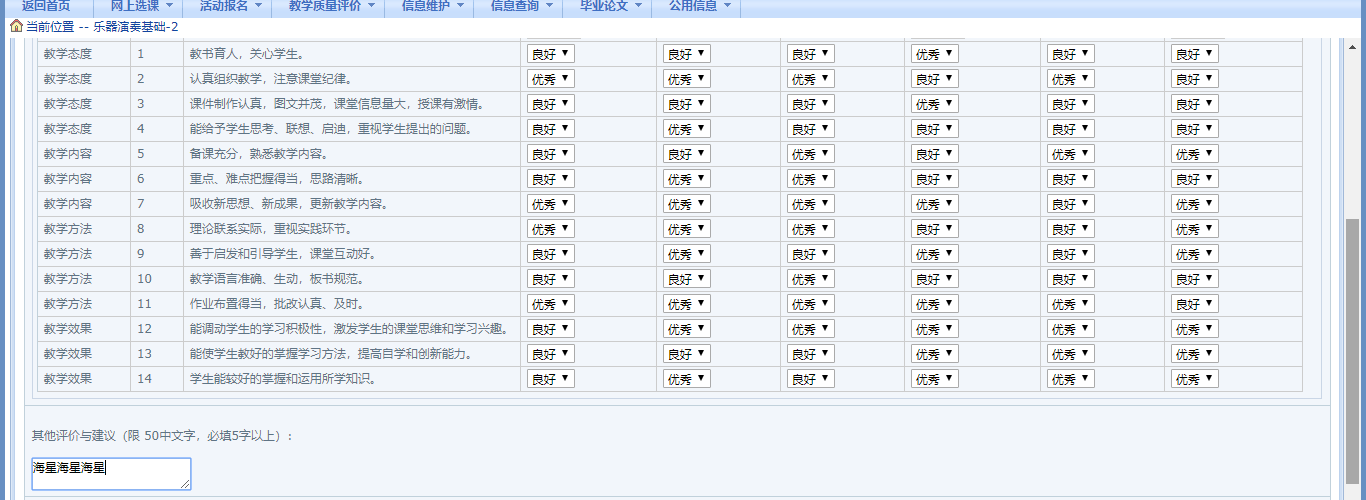
首单其中的,就是xxx质量评价啦,选项多还不说,还不能一个一个选过去
因此,为了解决这个办法,自然要。开整!
首先,我们先需要一个jq。
jq大法好!
var importJs=document.createElement('script')
importJs.setAttribute("type","text/javascript")
importJs.setAttribute("src", 'https://ajax.microsoft.com/ajax/jquery/jquery-1.4.min.js')
document.getElementsByTagName("head")[0].appendChild(importJs);之后,就是遍历该属性的select选择器
$("#divJs select").each(function(){ //遍历选择器
var b = Math.round(Math.random()); //生成0,1随机数
if (b==0){
$(this).val("优秀");}else{ //选择
$(this).val("良好");
}
});
$("#pjxx").text("海星海星海星");这样就完成啦,至于怎么用?
使用chrome,打开该页面,输入f12,按下console。
把上面两段代码复制过去,回车。
就会发现都选择完啦!
66666666
省了不少功夫,又可以装B了(滑稽
一看界面就是正方系统QWQ
我原来也是自动评教,不过是拿php自动往接口提交POST
直接POST就太强啦qwq
大学生大神
大学生大神